アルキメデスの大戦 を3巻まで読んだ
読んだ。

- 作者: 三田紀房
- 出版社/メーカー: 講談社
- 発売日: 2016/05/06
- メディア: Kindle版
- この商品を含むブログ (1件) を見る

- 作者: 三田紀房
- 出版社/メーカー: 講談社
- 発売日: 2016/05/06
- メディア: コミック
- この商品を含むブログ (1件) を見る

- 作者: 三田紀房
- 出版社/メーカー: 講談社
- 発売日: 2016/08/05
- メディア: コミック
- この商品を含むブログを見る
昭和に入り、大戦の足音が後ろから近づいてきた頃の戦艦主戦論 vs 航空主戦論の争いを題材にした作品。主人公は数学の天才で、図体がでかいだけであまり役に立たない(と航空主戦論者が思っている)巨大戦艦の製造を阻止するために、数学的な根拠で鋭く切り込む。
所々「???」と思うところもあるのだけど、テンポの良さとブッコミ発言で総じて面白い作品。
アンゴルモア 元寇合戦記(6) を読んだ
読んだ (以下、ネタバレっぽいので注意)

アンゴルモア 元寇合戦記(6)<アンゴルモア 元寇合戦記> (角川コミックス・エース)
- 作者: たかぎ七彦
- 出版社/メーカー: KADOKAWA / 角川書店
- 発売日: 2016/08/26
- メディア: Kindle版
- この商品を含むブログを見る
これまでミスすることがなかった迅三郎が初の失点? と、見せかけて、次巻では、気づいていないフリをしていましたー、みたいなかんじになりそうなのが、この男の食えない所。
console.timeStampのメモ
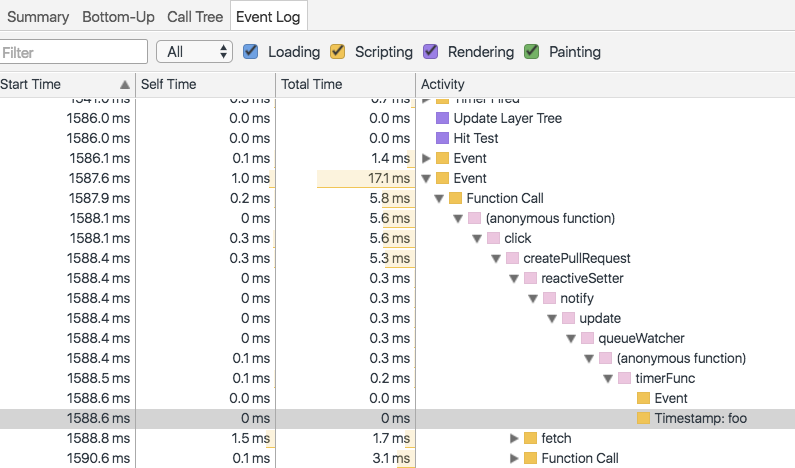
Console APIにtimeStampというのがあって、実行すると、DevToolsのTimelineパネルにイベントを記録してくれる。
console.timeStamp('foo');
分かりづらいが、オレンジのバーが出ているのが、console.timeStamp が実行されたとき。
Event Logにも記録される。
パフォーマンス上のボトルネックになっている可能性のあるイベントを特定するために、JavaScriptのコードのどの処理がきっかけになっているか探すときに便利。JavaScriptの関数呼び出しもFunction CallとしてEvent Logに記録されているが、複雑に入り組んだ関数を扱うときもあるので、やはりこういう「目印」は付けることができたらうれしい。
複雑に入り組んだ関数、と書いて思ったのは、メンテンナスのし易さに加えて、パフォーマンスの分析のし易さ、という視点で普段からコードを書く、整理する、ということの大切さ。この視点がないと、いざ、分析しようとするとなかなかに苦労する。
複数のgitリポジトリを履歴を残したまま統合する
引き継いだプロジェクトが、foo_pc, foo_sp, foo_commonみたいなかんじでリポジトリが分かれていて、同じ機能の開発やっているのにそれぞれにPullReqだしたり、リリースノートを書いたりするのがしんどいので、統合した。以下に統合した時の手順をまとめておく。
まず、新しくリポジトリを用意して、以下のように統合したいリポジトリ毎にディレクトリを作成して(.gitkeepとか用意して)、コミットする。
foo ├── foo_common ├── foo_pc └── foo_sp
次のようなスクリプトを実行する。git 2.9 から無関係なヒストリもってるブランチ同士をマージするときは --allow-unrelated-histories つけないとエラーになるのがハマりどころ。
for repo in foo_pc foo_sp foo_common; do git remote add ${repo} ~/${repo} git merge -s ours --no-commit --allow-unrelated-histories ${repo}/master git read-tree --prefix=${repo} -u ${repo}/master git commit -am "Merge in ${repo}." done
webpagetest-api を使おうとしたときのメモ
個人用メモ。
ウェブサイトのパフォーマンス計測ができる WebPagetest - Website Performance and Optimization Test というサイトがあって、Speed Indexという独自の指標( アルゴリズムは webpagetest-doc-ja/index.md at master · t32k/webpagetest-doc-ja · GitHub が詳しい )や、その他各種計測値・統計値を出してくれる。
最近、関わっている案件のひとつで、継続的なウェブサイトのパフォーマンスの改善に取り組んでいて、WebPagetestが提供しているREST APIを定期的に叩きたくなった。webpagetest-apiというAPIラッパー・コマンドがnpmパッケージがあるので、手軽に始めるにはそれを使うとよさそう。
と、思っていたんだけど、数週間前にWebPagetestがhttpsに移行した影響でエラーになったり(既にPullReqは出ているがスルーされている。が、コマンドのオプションでFQDNを変更できる)、計測のAPIを呼び出すときにAPIキーが必須になっていたり(キーはここから取得できる WebPagetest - Get API Key)、ドキュメントが古くて、ちょいちょいハマった。
いまいま、コマンドで試す場合はこんなかんじになる。
webpagetest test --server='https://www.webpagetest.org' --key='YOUR_API_KEY' 'https://twitter.com/kitak'
ヴィンランド・サガ (18) を読んだ
読んだ。

- 作者: 幸村誠
- 出版社/メーカー: 講談社
- 発売日: 2016/08/23
- メディア: Kindle版
- この商品を含むブログを見る
トルフィンが「本当の戦士」に近づいていることをいたるところでアピールしている巻だった。 (「本当の戦士」ってよく分かっていないけど ) この漫画、戦闘の緊迫している状況の描き方が秀逸で、あっという間に一冊読み終わってしまう。
ES2015のarrow functionsはargumentsを束縛しない
題の通りで、何かのES2015の紹介記事に書いてあった気がするんだが、いざコードを書く時にすっかり忘れていた。
() => { console.log(typeof arguments) // undefined }
MDNの記事を読んだら( アロー関数 - JavaScript | MDN )、ES2015のrest parametersで代用できるよ、とのこと。
(...args) => { console.log(typeof args) // object console.log(Array.isArray(args)) // true }
arguments、ライブラリを作っていて可変長引数をやりたい場合に使うのだけど、これが「Arrayのような」オブジェクトで push や pop といったメソッドが使えない。これを解決するためのイディオムとして、以下のように arguments を配列に変換するのだけど、知らない人が見たら、何だこれは、という気持ちになる。
var args = Array.prototype.slice.call(arguments);
一方、rest parameters の方は普通の配列なので「Arrayのような」オブジェクトかどうか気にしなくてもよい。ES2015の仕様が当たり前に使える世界になったら(そうなりつつあるが)、可変長引数の用途では arguments を使わず、rest parameters でいいのかもしれない。