console.timeStampのメモ
Console APIにtimeStampというのがあって、実行すると、DevToolsのTimelineパネルにイベントを記録してくれる。
console.timeStamp('foo');
分かりづらいが、オレンジのバーが出ているのが、console.timeStamp が実行されたとき。
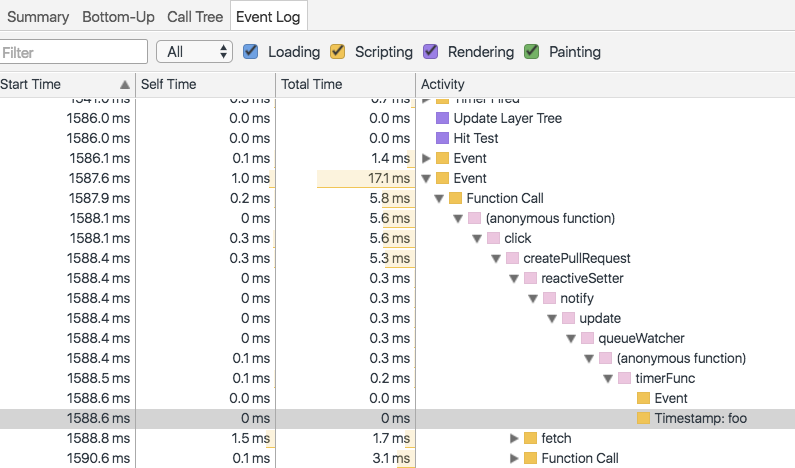
Event Logにも記録される。
パフォーマンス上のボトルネックになっている可能性のあるイベントを特定するために、JavaScriptのコードのどの処理がきっかけになっているか探すときに便利。JavaScriptの関数呼び出しもFunction CallとしてEvent Logに記録されているが、複雑に入り組んだ関数を扱うときもあるので、やはりこういう「目印」は付けることができたらうれしい。
複雑に入り組んだ関数、と書いて思ったのは、メンテンナスのし易さに加えて、パフォーマンスの分析のし易さ、という視点で普段からコードを書く、整理する、ということの大切さ。この視点がないと、いざ、分析しようとするとなかなかに苦労する。